
Elevating businesses with tailored digital solutions. Let's transform your vision into reality with Scriptguru Digital Solutions. Experience innovation and excellence, handcrafted for your success.

UI/UX Case Study

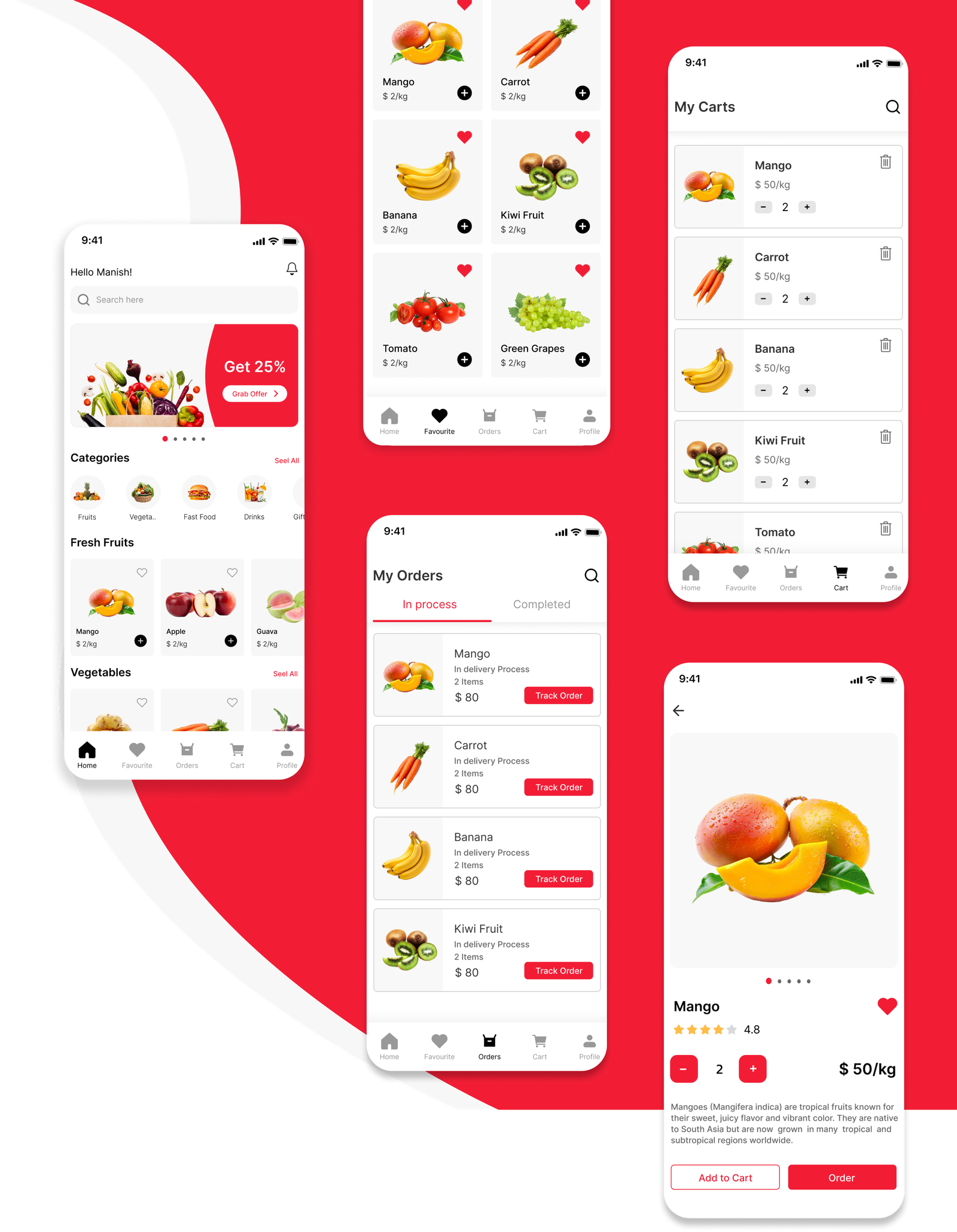
Online




In today's fast-paced world, consumers are increasingly seeking convenience and time-saving solutions for their daily needs,including grocery shopping. Traditional in-store grocery shop-ping can be time-consuming, involving travel, waiting in long lines, and often leading to unplanned purchases. Additionally, busy sched-ules, physical disabilities, or lack of transportation make it difficult for some individuals to access fresh groceries easily.
To address the challenges faced by users in the current online grocery delivery market, a compr- ehensive solution can be developed that focuses on user experience, accurate order fulfillment, and flexible delivery options. The proposed solution is to build an integrated online grocery delivery app


Developing an online grocery delivery app requires a strategic approach that focuses on understanding user needs, optimizing operational efficiency, and leveraging technology to create a seamless shopping experience. The appro- ach involves multiple phases, from initial planning and market research to design, development, testing, and launch.
Design thinking is a problem-solving approach that is widely used in various fields, including product design, business innovation, and social change. While specific models may vary slightly, the design thinking process generally consists of the following stages:

Emphatize
User Research User Interview Entrant Analysis


Define
User Persona User Jouney Map Goal Statement Empathy Map


Ideate
Brainstorming Card Sorting User Flow


Design
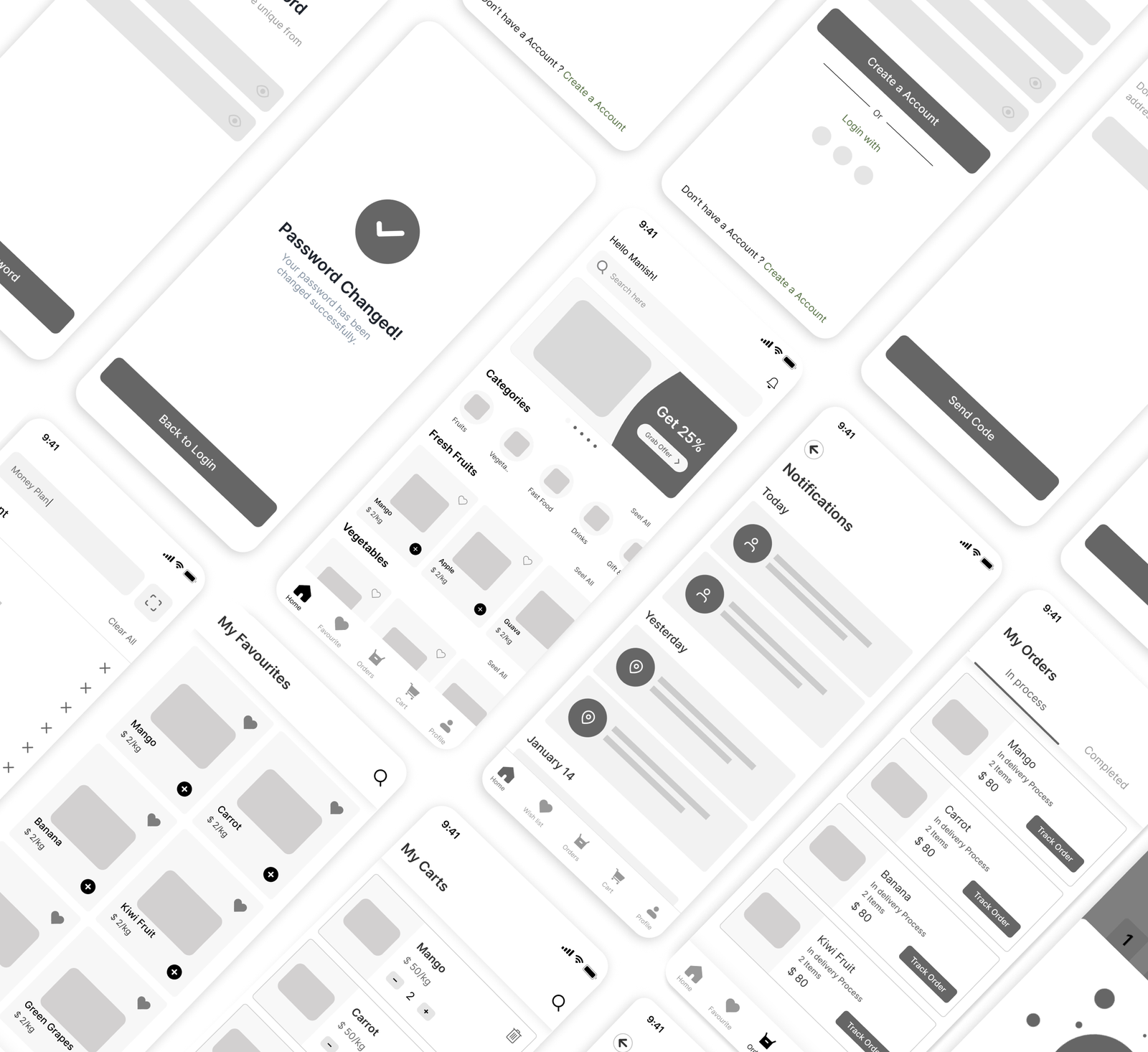
Paper Wireframes Visual Design Prototype


Test
CheckUsability Survey Insight Improvements








INTER
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Inter font is a elegant and modern sans serif font. It is very neat and clean. It have more readability and variety of options. That's why I used this font.
Inter Bold
Inter Regular
Inter Medium
Inter Light

Primary Color
#F21D35
Primary Color
#DA1A2F
Primary Color
#FAA5AE
Primary Color
#33333
Primary Color
#66666






Feel free to provide your valuable suggestion and comments
ScriptGuru Digital Solutions is a leading provider of bespoke web application development services. Our mission is to empower businesses by delivering tailored digital solutions that address their unique challenges and goals. With a team of experienced developers, designers, and strategists, we are committed to excellence and innovation in every project we undertake.

