
Elevating businesses with tailored digital solutions. Let's transform your vision into reality with Scriptguru Digital Solutions. Experience innovation and excellence, handcrafted for your success.



UI/UX Case Study



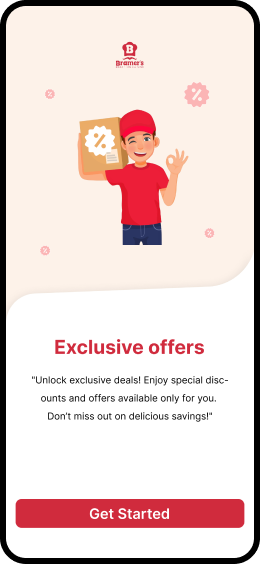
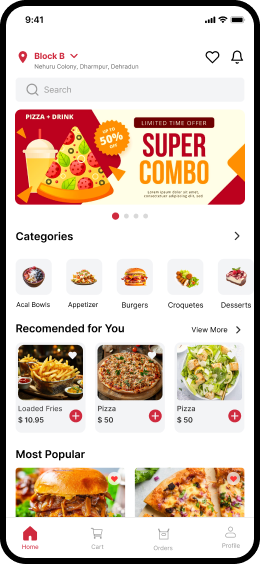
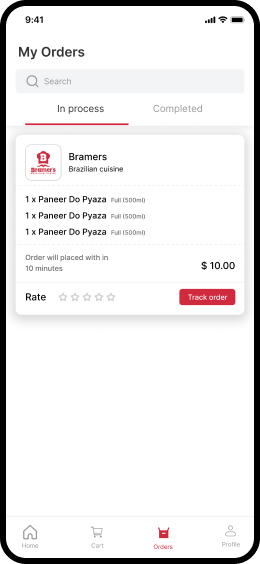
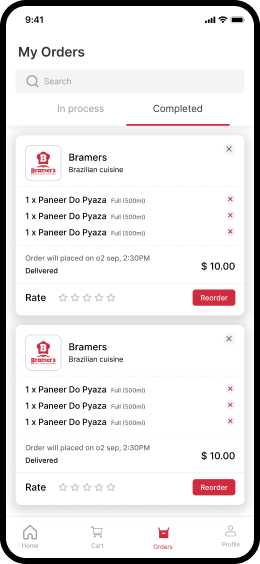
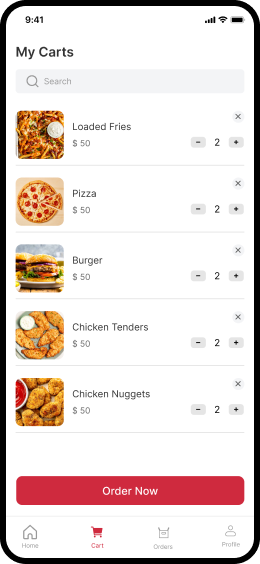
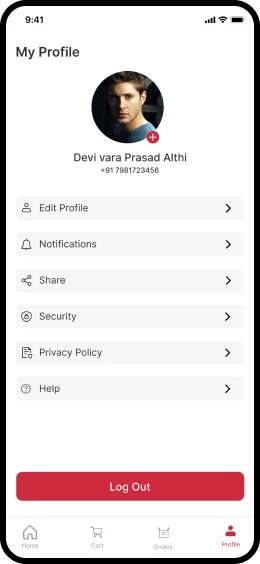
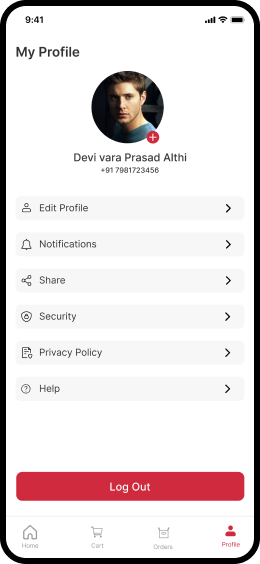
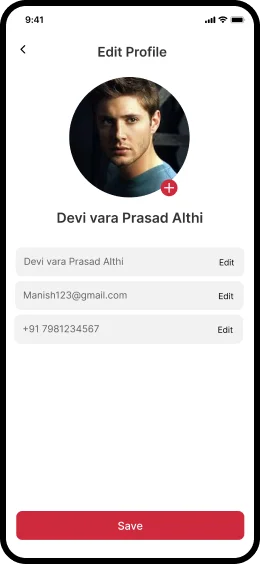
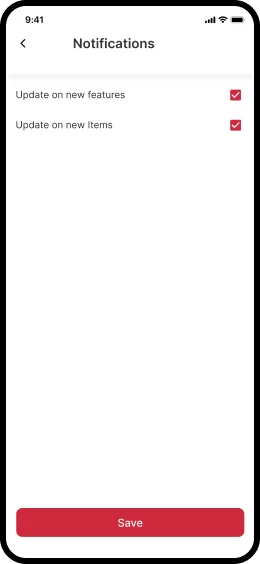
Bramer's Brazilian Cuisine is a popular restaurant offering a diverse range of authentic Brazilian dishes. To elevate its customer service and optimize operations, we propose the development of a food delivery app tailored to Bramer's unique needs. This app will transform the way customers interact with the restaurant, allowing them to browse the menu, place orders, track deliveries, and provide feedback effortlessly. On the back end, the restaurant will benefit from a powerful web-based dashboard for managing orders, inventory, customer data, and marketing campaigns.
In today's fast-paced world, food delivery apps have become a necessity due to changing consumer lifestyles and the increasing demand for convenience. With hectic schedules and limited time for cooking or dining out, people seek quick and easy access to their favorite meals from the comfort of their homes. Tradi- tional dining methods struggle to meet the expectations of a generation that values speed, variety, and personalized services.


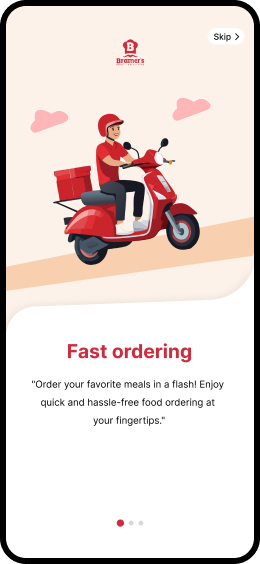
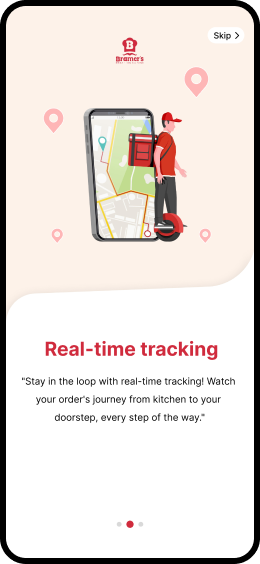
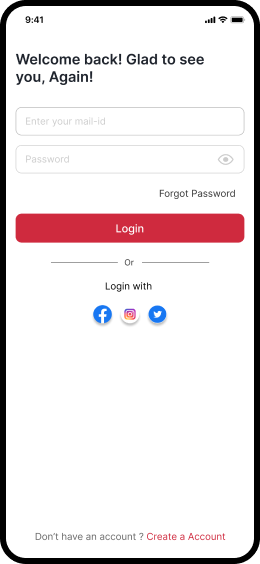
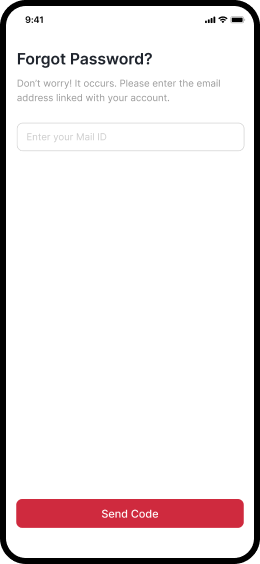
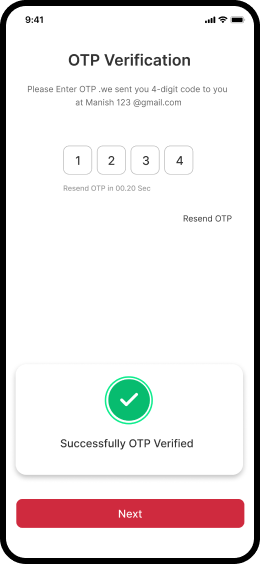
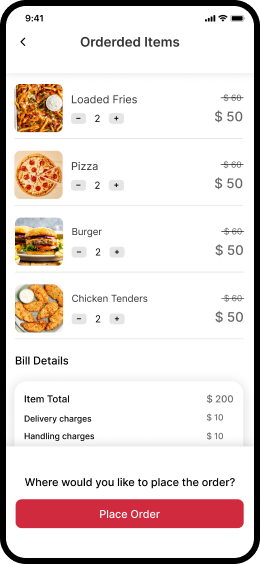
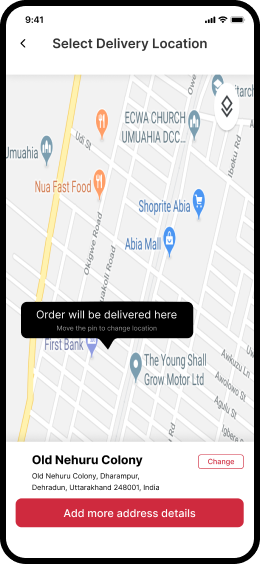
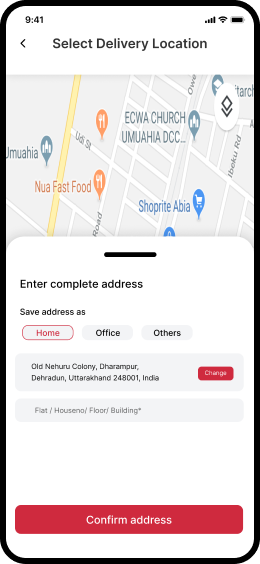
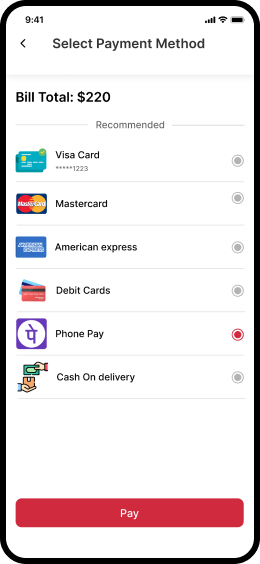
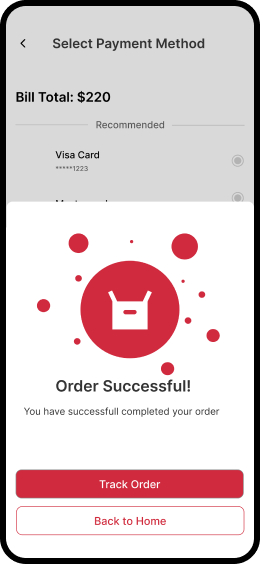
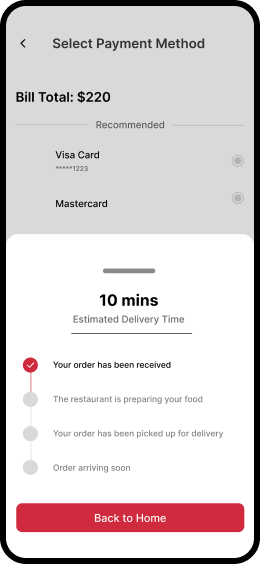
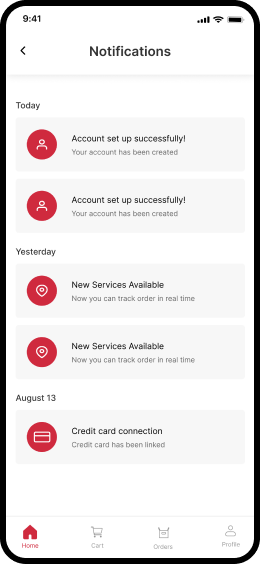
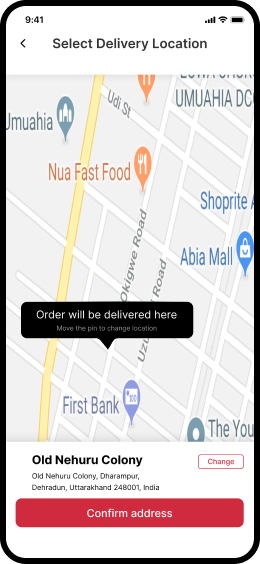
The Bramer's Brazilian Cuisine Food Delivery App offers a modern solution to the challenges faced by both customers and restaurants in today's fast-paced environment. By providing an intuitive platform, the app allows customers to browse the menu, customize orders, and track deliveries in real time, addressing the growing need for convenience and time efficiency. For the restaurant, the app streamlines order management, reduces wait times, and enhances operational efficiency with features like inventory tracking and CRM integration.
Design thinking is a problem-solving approach that is widely used in various fields, including product design, business innovation, and social change. While specific models may vary slightly, the design thinking process generally consists of the following stages:

Emphatize
User Research User Interview Entrant Analysis


Define
User Persona User Jouney Map Goal Statement Empathy Map


Ideate
Brainstorming Card Sorting User Flow


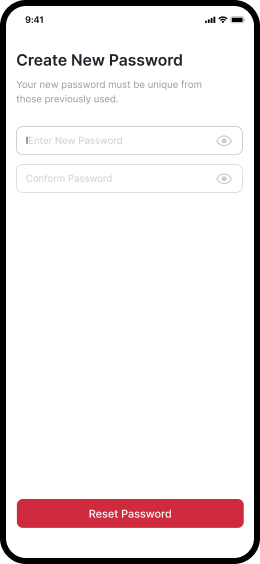
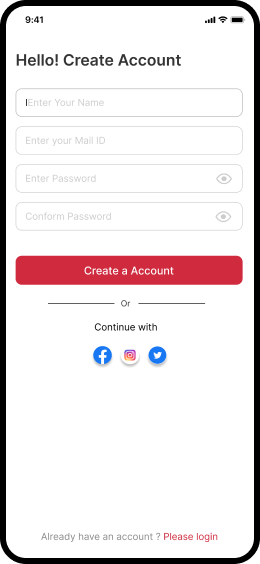
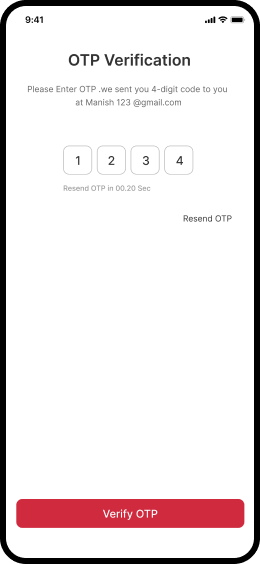
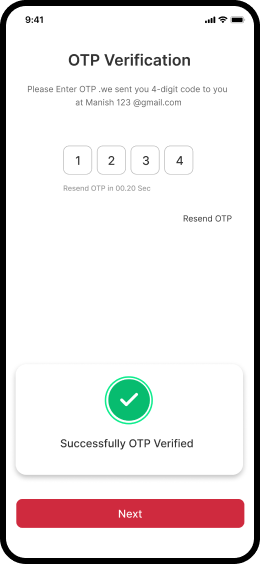
Design
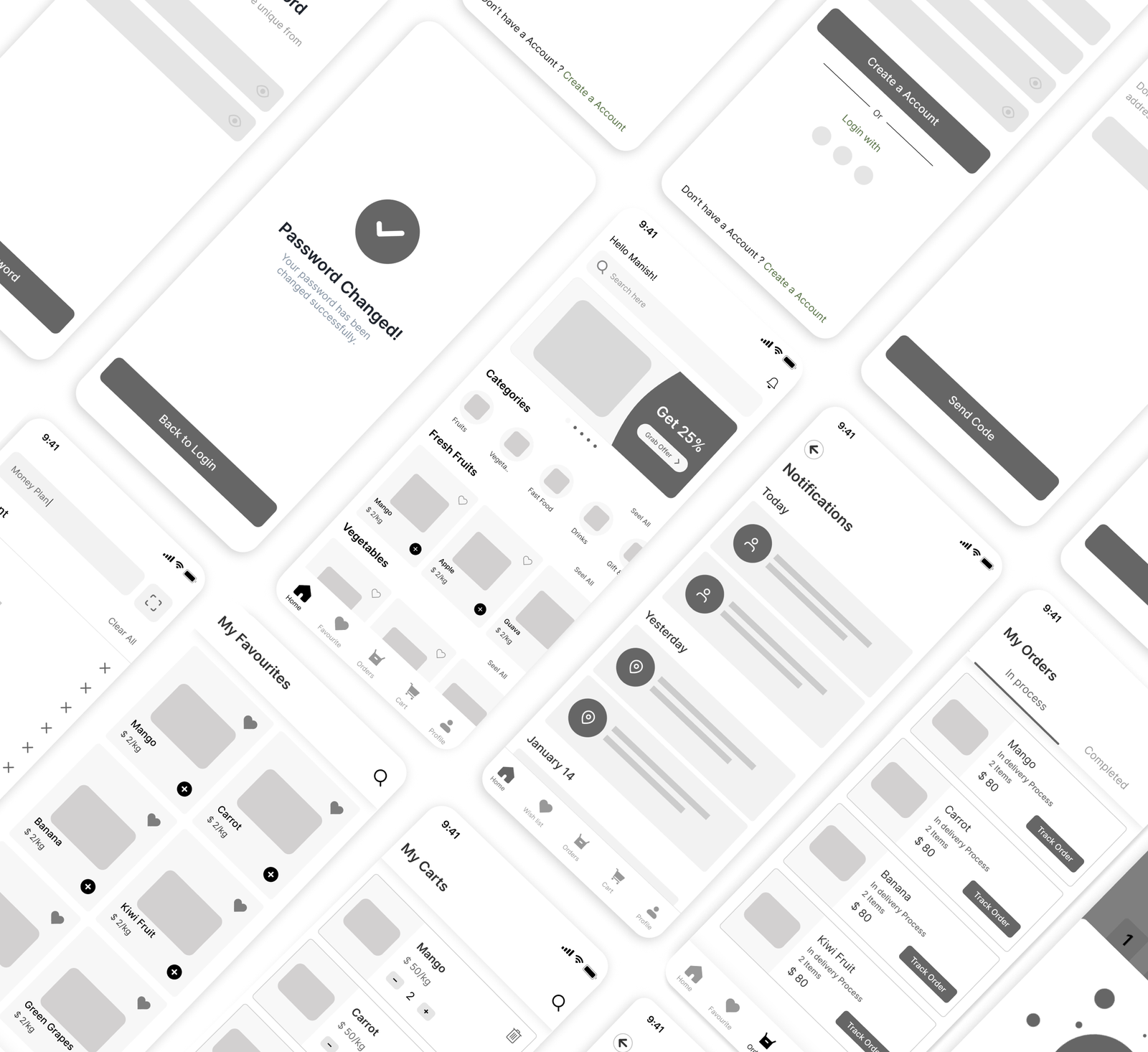
Paper Wireframes Visual Design Prototype


Test
CheckUsability Survey Insight Improvements



INTER
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Inter font is a elegant and modern sans serif font. It is very neat and clean. It have more readability and variety of options. That's why I used this font.
Inter Bold
Inter Regular
Inter Medium
Inter Light































Feel free to provide your valuable suggestion and comments